Improve your developments: a practical case with Omnia Employee
Posted March 14th, 2023
Improve your developments: a practical case with Omnia Employee
Posted March 14th, 2023
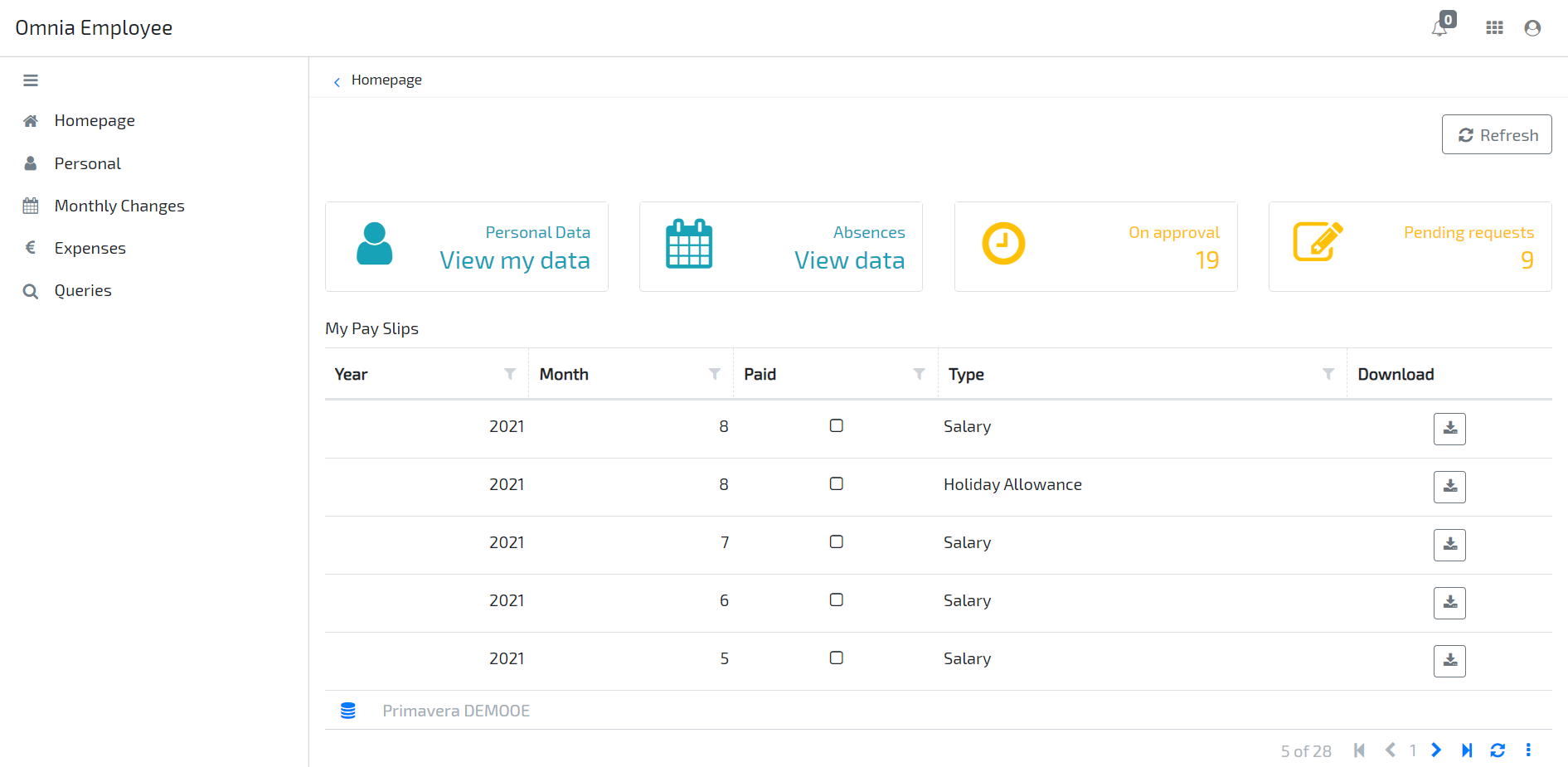
Following the evolution of the OMNIA low-code platform, it is essential to ensure that previously developed models are updated to use new features. Today we are going to use Omnia Employee model, a self-service HR solution, as an example of the type of improvements that you can apply on your own models.

WebComponents
As we all know, WebComponents are great to ensure that modelers can add their custom elements to a page. These components can be Visual or Operational, allowing users to see and/or insert new data.
With the evolution of the Omnia Platform, WebComponents like the Select Box or the Text Area can now be replaced, respectively, by Enumerations and standard Inputs formatted as Text areas.
With this small change, we can assure our models are smaller and easier to maintain.
UI Properties and List Load Control
Until recently, most UI element properties were only accessible using JavaScript expressions, and it was harder to control when list data is loaded.
Now we can model our forms and dashboards defining the values for a set of properties, without the need of a JavaScript expression. See more about our property window here.
Additionally, now we have full control of the moment when the lists data is loaded, ensuring that your model lists only make the necessary requests. Let’s see how it can be done:
//Disable 'yourList' load. Should be placed on Dashboard Initialize behaviour
this._metadata.elements.yourList.attributes.disableLoad = true;
//Enable the list data loading when convenient (e.g.: on the click of a button)
this._metadata.elements.yourList.load(); Code Dependencies
As programmers, we all love to reuse as much code as possible. It improves the maintainability and reliability of our code.
Most of the times when we think of code reusability in Omnia the first figure that we recall is Application Behaviours. However, the right piece for the job might be Code Dependencies.
With Code Dependencies, we can assure that you’ll reuse your code in the most efficient way, because:
- Code Dependencies can be called on any other C# behaviour in the same datasource (including other Code Dependencies)
- You can define your own classes to be used on methods’ return type and input parameters. More Dtos, less Dictionaries!
- Your Code Dependencies can be called using a single line.
Let’s see a small example that shows the differences in calling a reusable method (GetActiveSerie) that returns the document Serie.
Call an Application Behaviour:
Dictionary<string, object> parameters = new Dictionary<string, object> { { "definition", "HRRequest" } };
IDictionary<string, object> activeSerieResult = SystemApplicationBehaviours.GetActiveSerie(parameters, this._Context);
if (activeSerieResult != null && activeSerieResult.ContainsKey("serie"))
{
this._serie = activeSerieResult["serie"]?.ToString();
} Call a Code Dependency:
this._serie = Helpers.CallHelpers.GetActiveSerie("HRRequest", _Context); In the example above we can see that it is easier to call a Code Dependency than an Application Behaviour. There is no longer the need to create a Dictionary to send the method input data, and the response can be returned in the format you need. Because of this, the Code Dependency expression is also simpler than an Application Behaviour expression.
With these changes, we were able to:
- Reduce the number of Application Behaviours by 35%
- Reduce the number of code expression lines by 5%
Other Interventions
Here are other small interventions that we applied and you can also make in your model:
- Use async/await in every chance, including on Application Behaviours and Code Dependencies
- Need to send information to a Collection? Don’t forget to use our Before Collection Entry Initialize behaviour.
- Too many repeated API requests to obtain the same information? Not anymore, Cache your data.
We hope you enjoyed our suggestions on how to improve your models. Feel free to apply them on your own models, and if you use ERP Primavera, take a look at all these improvements on the latest version of the Omnia Employee template.
These improvements were made using the Omnia Platform version 3.5.72.
The new Omnia Employee version is 1.1.25.



