New WebComponent: Pdf Reader
Posted March 16th, 2023
New WebComponent: Pdf Reader
Posted March 16th, 2023
Today we have a new WebComponent to share with you.
Until now, for OMNIA Platform a PDF file was like any other file. You can upload and download them, and that’s it.
But now we have something special for PDF files: a embedded PDF reader, that allows you to handle your file without leaving OMNIA.
Lets see how we made it:
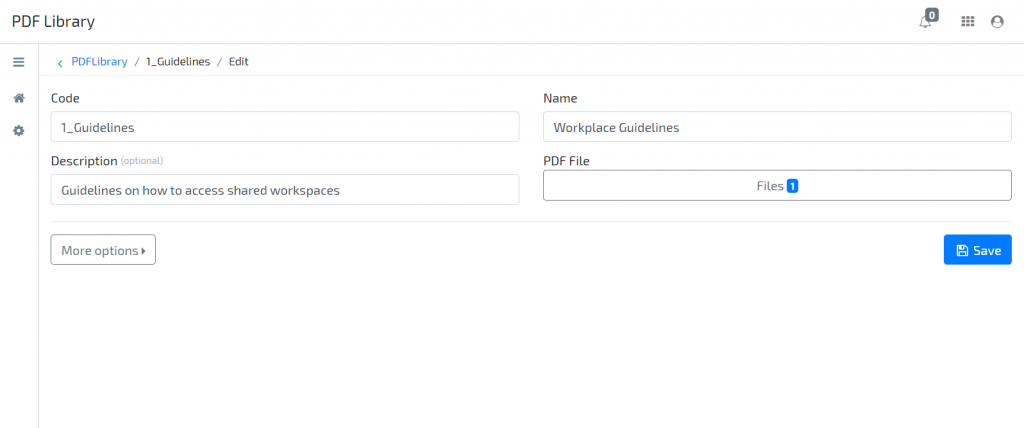
On our model we have a simple Generic Entity that allows us to upload PDF files that will later be available to the end users to see:
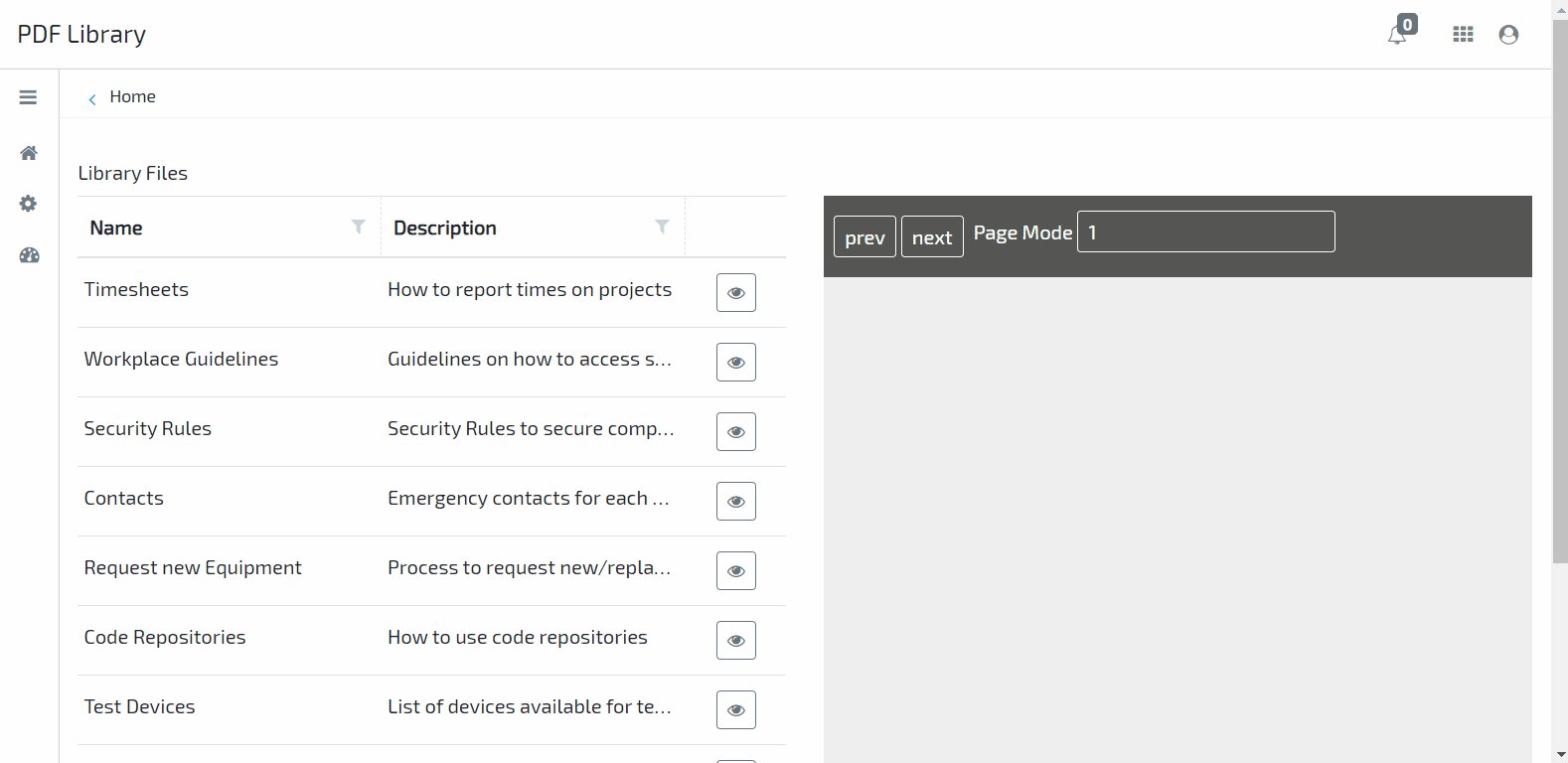
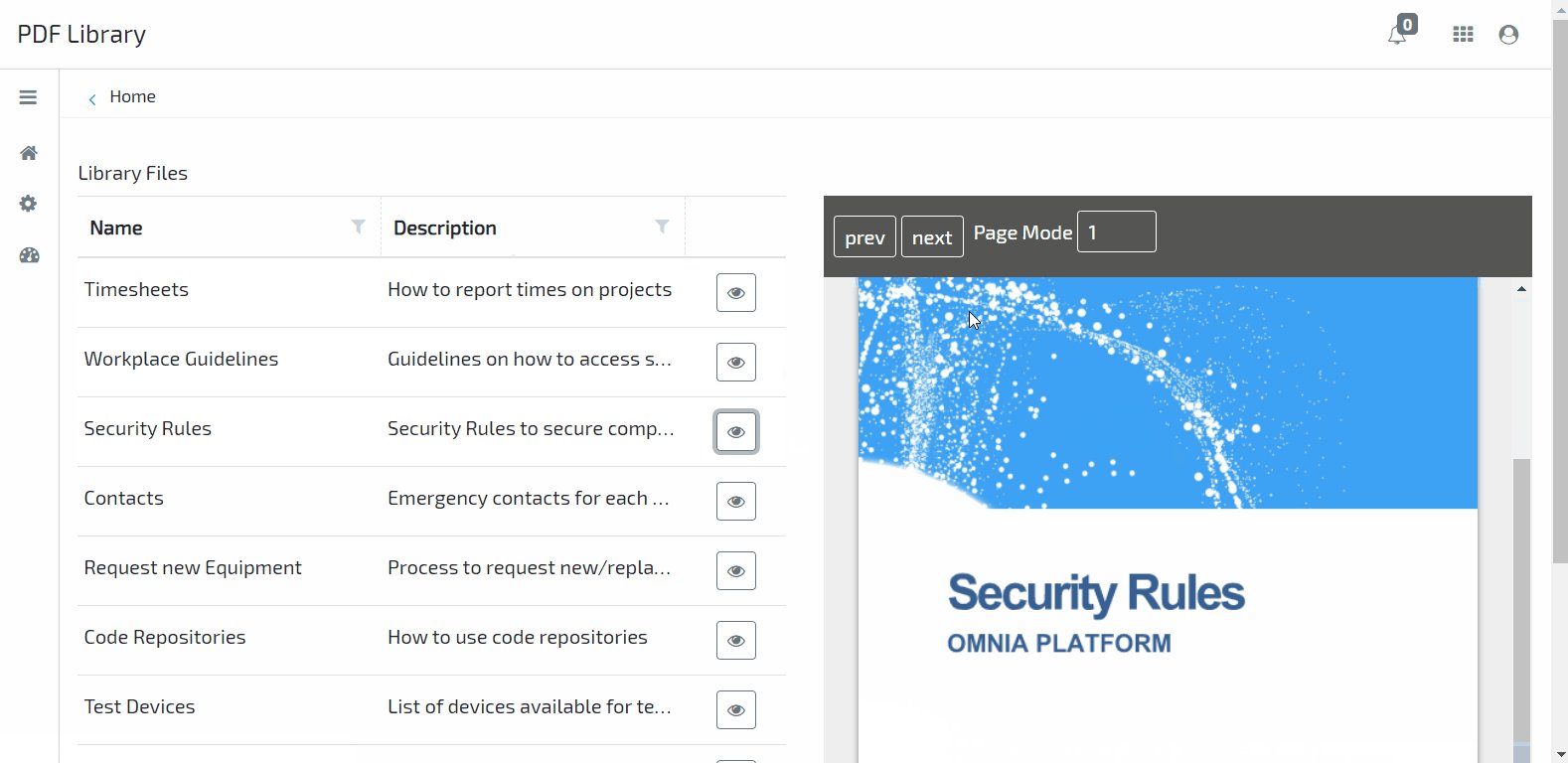
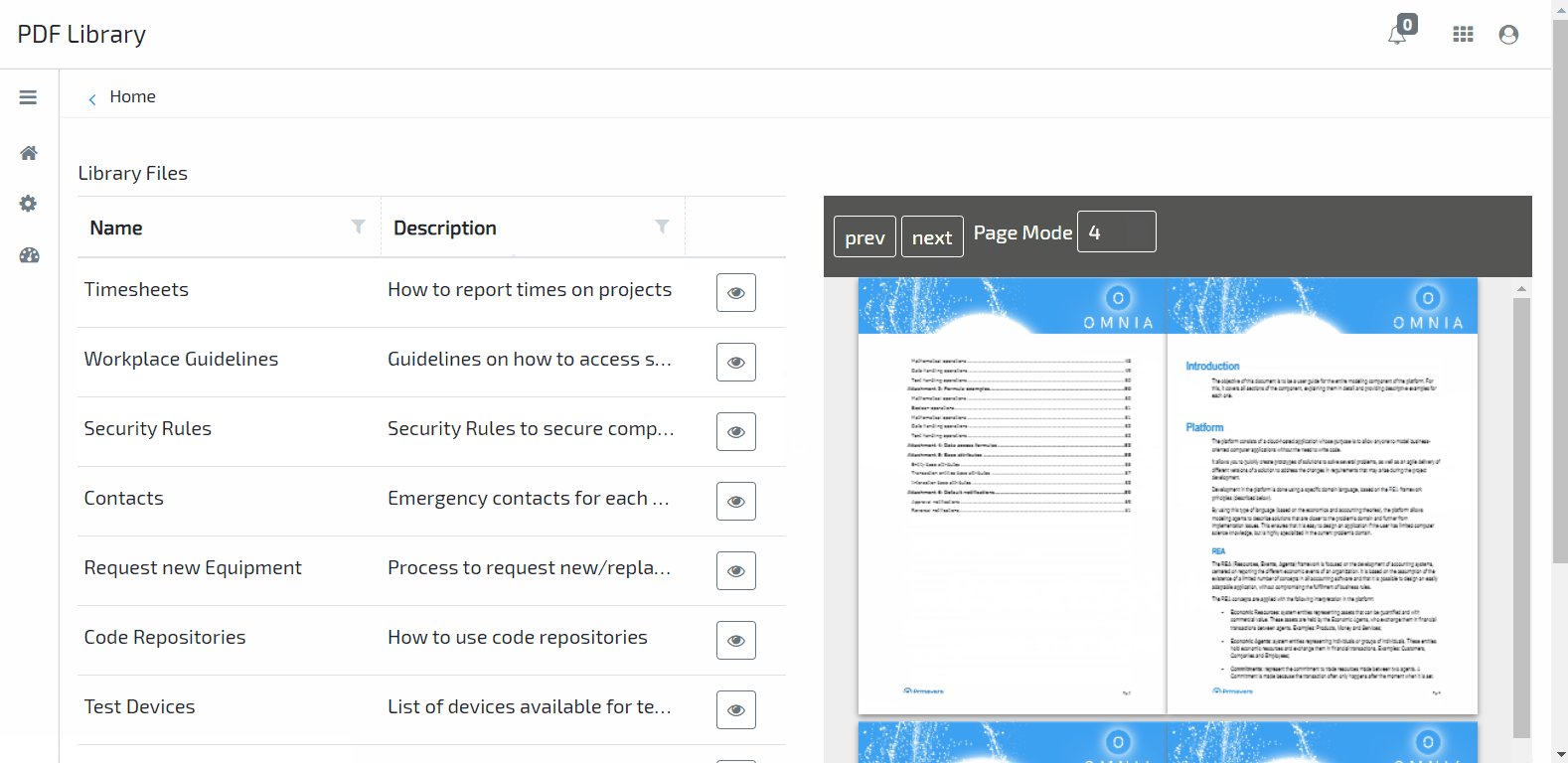
Now we just need a dashboard that lists the available files, along with our new PDF previewer:
Looks good! Now lets see how simple it is to use this WebComponent.
The PDF file content can be set in two different ways:
- The URL where the file is located:
//pdfViewer is the name of the webcomponent in our Dashboard
this.pdfViewer.value = 'https://uploads.codesandbox.io/uploads/user/ffc61027-3187-4e36-aaf9-d3d2b0e8d39e/qHb8-example.pdf'; When an URL is set as the source, the file can be located within OMNIA or externally.
- The file content, encoded in base64:
//pdfViewer is the name of the webcomponent in our Dashboard
this.pdfViewer.value = {data: atob(
'JVBERi0xLjcKCjEgMCBvYmogICUgZW50cnkgcG9pbnQKPDwKICAvVHlwZSAvQ2F0YWxvZwog' +
'IC9QYWdlcyAyIDAgUgo+PgplbmRvYmoKCjIgMCBvYmoKPDwKICAvVHlwZSAvUGFnZXMKICAv' +
'TWVkaWFCb3ggWyAwIDAgMjAwIDIwMCBdCiAgL0NvdW50IDEKICAvS2lkcyBbIDMgMCBSIF0K' +
'Pj4KZW5kb2JqCgozIDAgb2JqCjw8CiAgL1R5cGUgL1BhZ2UKICAvUGFyZW50IDIgMCBSCiAg' +
'L1Jlc291cmNlcyA8PAogICAgL0ZvbnQgPDwKICAgICAgL0YxIDQgMCBSIAogICAgPj4KICA+' +
'PgogIC9Db250ZW50cyA1IDAgUgo+PgplbmRvYmoKCjQgMCBvYmoKPDwKICAvVHlwZSAvRm9u' +
'dAogIC9TdWJ0eXBlIC9UeXBlMQogIC9CYXNlRm9udCAvVGltZXMtUm9tYW4KPj4KZW5kb2Jq' +
'Cgo1IDAgb2JqICAlIHBhZ2UgY29udGVudAo8PAogIC9MZW5ndGggNDQKPj4Kc3RyZWFtCkJU' +
'CjcwIDUwIFRECi9GMSAxMiBUZgooSGVsbG8sIHdvcmxkISkgVGoKRVQKZW5kc3RyZWFtCmVu' +
'ZG9iagoKeHJlZgowIDYKMDAwMDAwMDAwMCA2NTUzNSBmIAowMDAwMDAwMDEwIDAwMDAwIG4g' +
'CjAwMDAwMDAwNzkgMDAwMDAgbiAKMDAwMDAwMDE3MyAwMDAwMCBuIAowMDAwMDAwMzAxIDAw' +
'MDAwIG4gCjAwMDAwMDAzODAgMDAwMDAgbiAKdHJhaWxlcgo8PAogIC9TaXplIDYKICAvUm9v' +
'dCAxIDAgUgo+PgpzdGFydHhyZWYKNDkyCiUlRU9G') }; How to get this WebComponent
As usual, we make all Web Components available for demo on our Storybook, just click here to see this one in action.
If you want to test it on a fresh OMNIA tenant, download the model used for this post here.
At last, if you want to start using it on your developments, get the code on our Github page.