Notification Toasts: How to adjust side and style
Posted February 9th, 2023
Notification Toasts: How to adjust side and style
Posted February 9th, 2023
Note: This feature was released with version 3.2.112 of the OMNIA Platform
The freedom to customize basic web application elements within OMNIA, like the “Create New” button, the “Notification Toast” or our recently updated Grid element, is a constant goal for us.
Today we’re sharing another small but very important User Experience detail update to Notification Toast and how you can tweak it to your will:
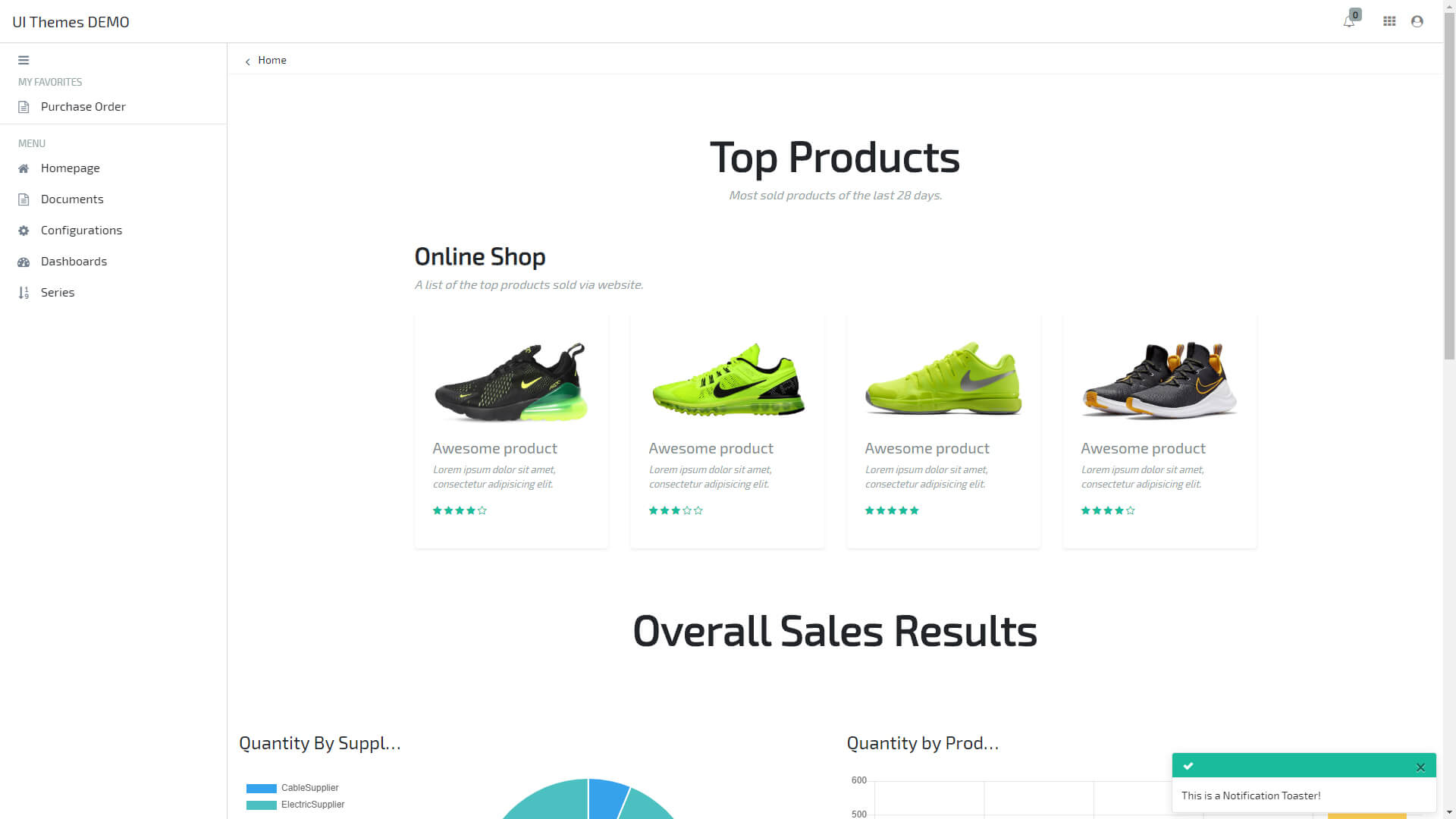
Notification Toast
Default (Down-right corner)
CSS
.toaster {
position: fixed;
right: 0.5rem;
width: 350px;
bottom: 0.5rem;}
In order to change your toaster’s position to the left of the screen, here’s what to need to change in your UI Theme:
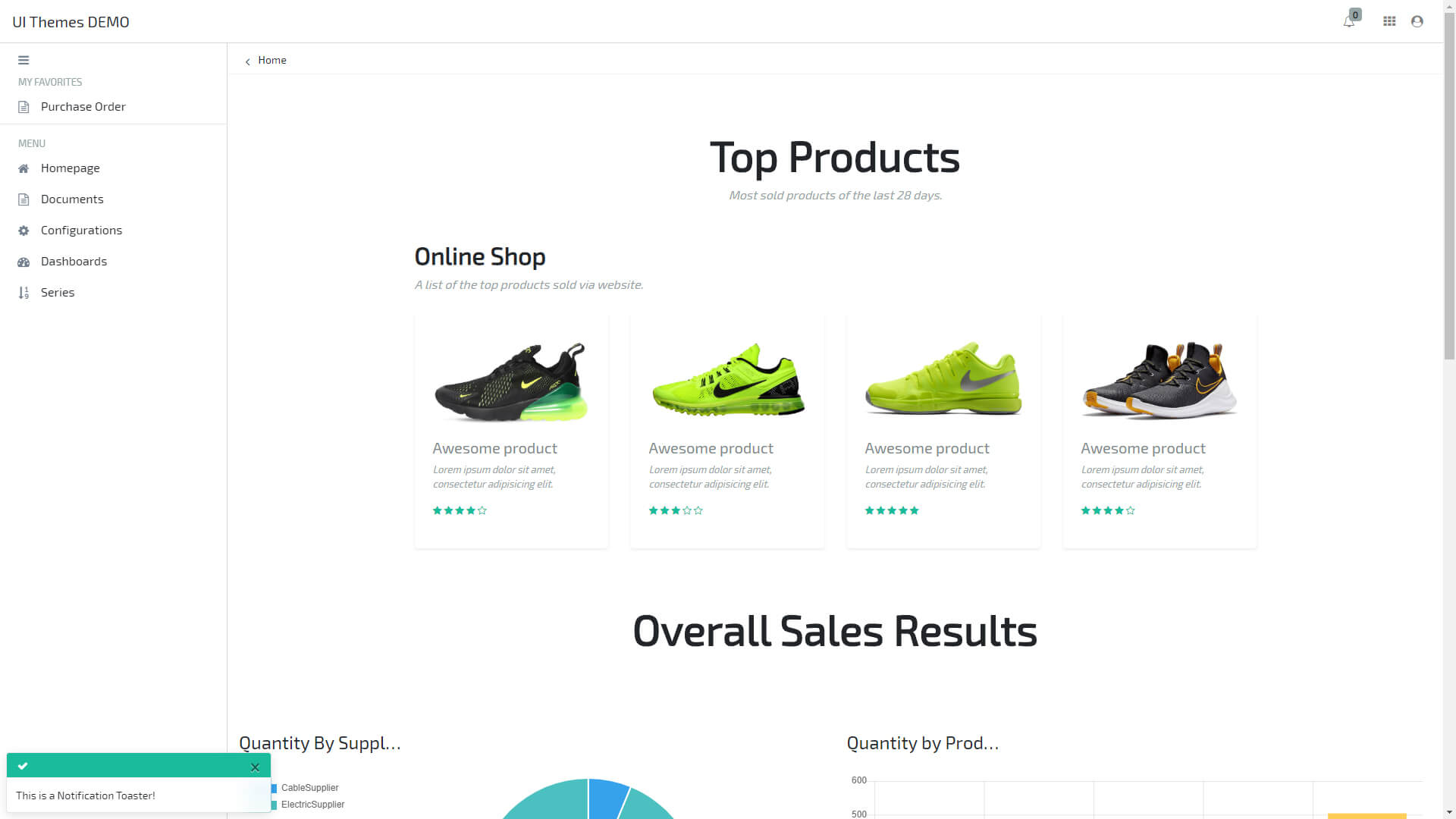
Down-Left Side CSS
.toaster { position: fixed; left: 0.5rem; width: 350px; bottom: 0.5rem;}

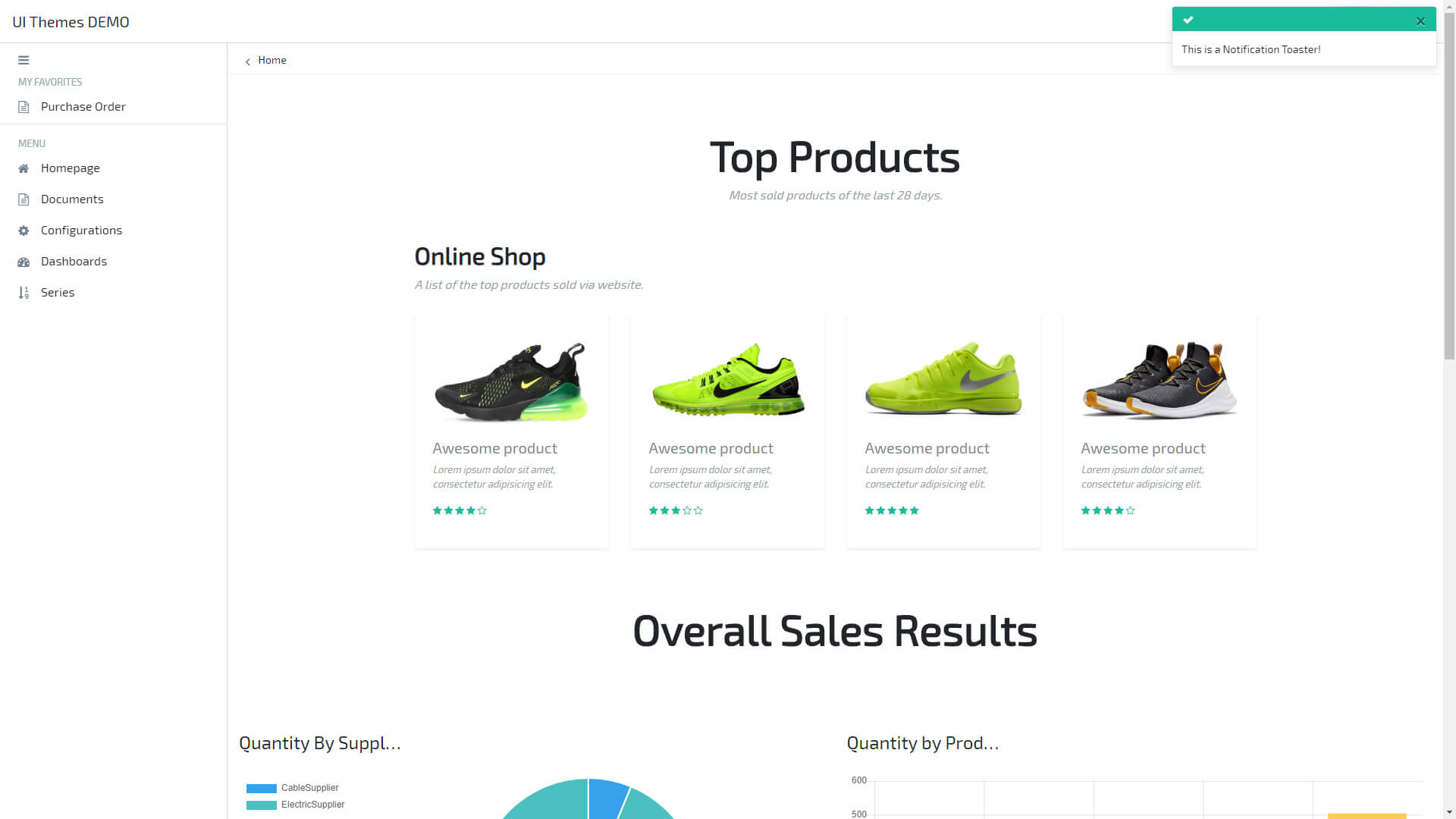
In order to change your toaster’s position to the top right of the screen, here’s what to need to do:
Top-right Side CSS
.toaster { position: fixed; width: 350px; top: 0.5rem;}

These are just a few positioning examples we’ve decided to share, remember you always have the last word when controlling the elements of your applications. Also, remember to read our previous posts regarding User Interface Themes if you want more info on the topic, you’ll surely learn a thing or two you didn’t know 🤓
We’ll be back soon with more tips and tricks that will help you improve your OMNIA development skills 😉